Coloca tu Visita Virtual de Google en tu Facebook «paso a paso»
Tu Visita Virtual de Google en tu fanpage de Facebook «paso a paso».
Incluir la Visita Virtual de Google, de tu ficha GMB, en tu página de Facebook “fanpage”, es muy fácil, para ello debemos instalar en Facebook la aplicación Woobox Custom Tab. Con esta aplicación crearemos una pestaña que será visible en dispositivos de escritorio, para dispositivos Android podemos hacer una publicación con la presentación de nuestra Visita Virtual Google y anclarla al principio de la fanpage para que esté siempre visible.
Ahora sigue estos pasos para insertar en tu fanpage la Visita Virtual de Google con Woobox Custom Tab.
Paso 1
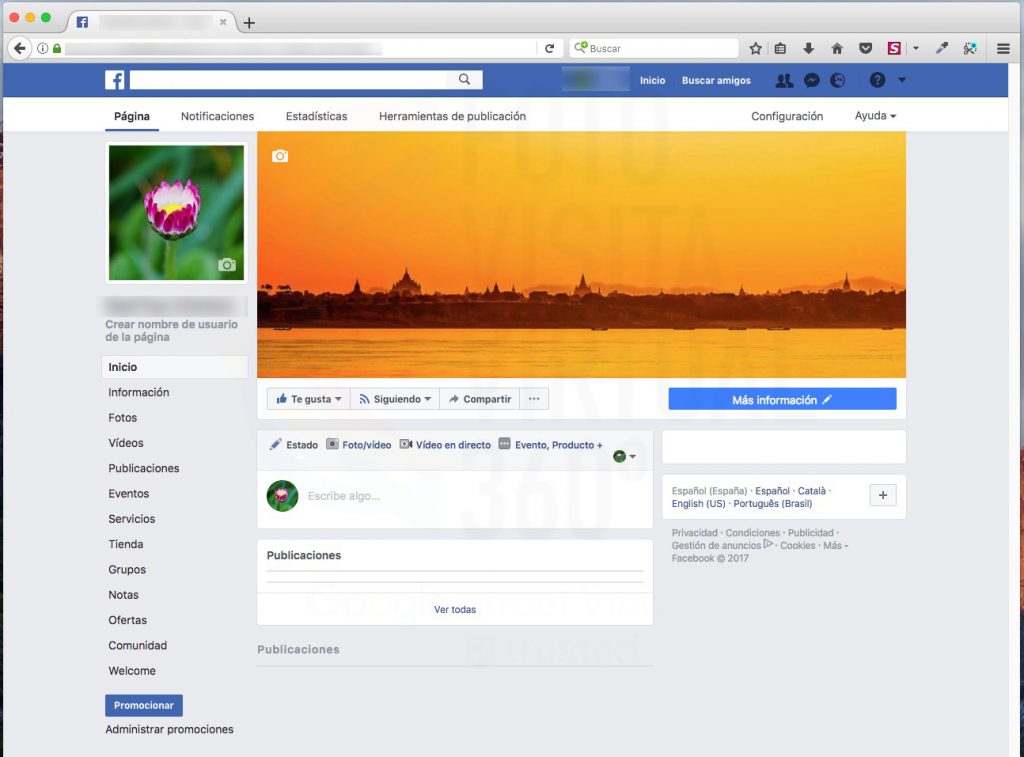
Iniciamos sesión en Facebook y vamos a nuestra fanpage.
Paso 2
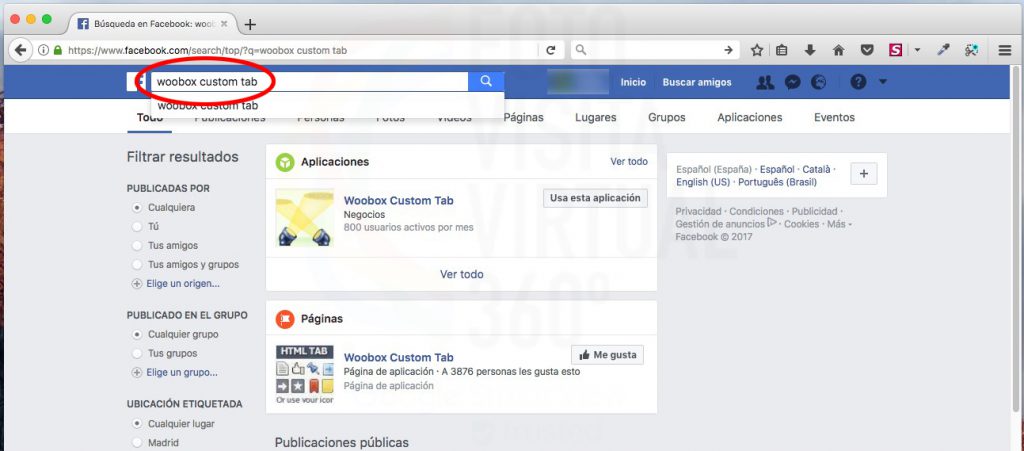
En la caja de búsquedas ponemos “Woobox Custom Tab”.
Paso 3
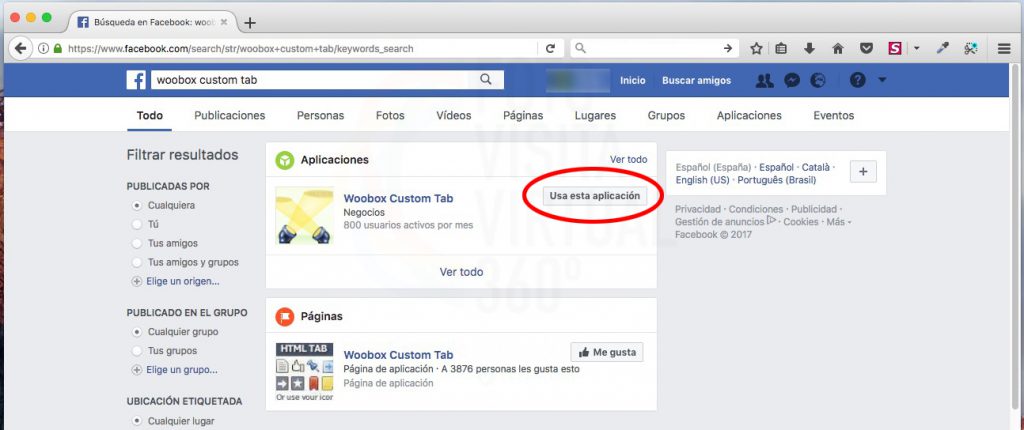
Woobox Custom Tab, clicar en “Usa esta aplicación”.
Paso 4
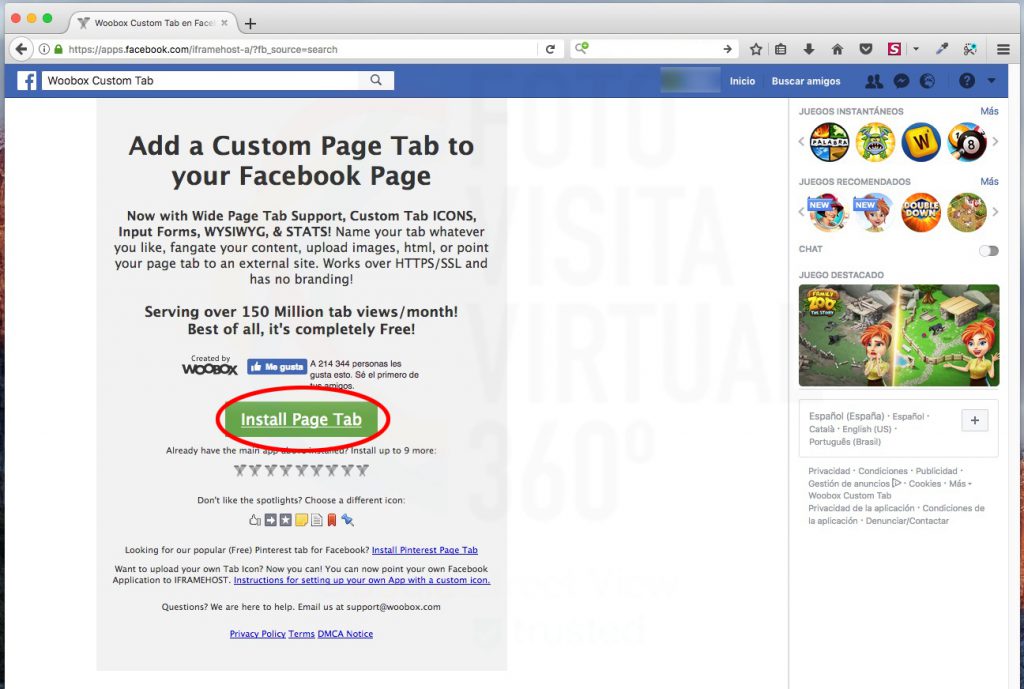
Click en “Install Page Tab”.
Paso 5
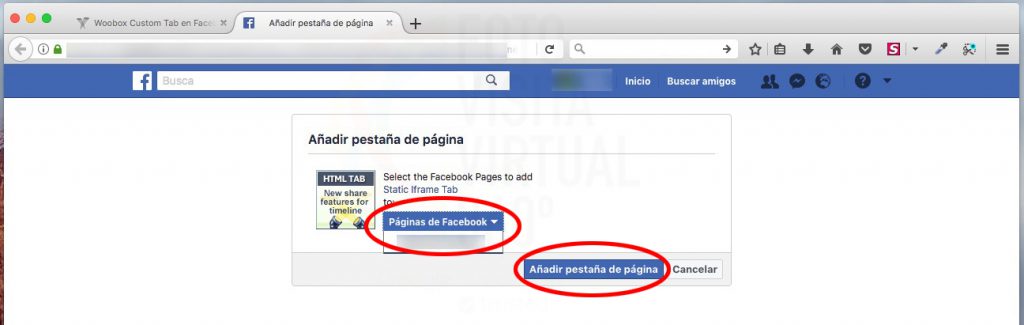
Click en “Páginas de Facebook” y seleccionamos el nombre de la página donde se va a instalar, después clicamos en “Añadir pestaña de página”.
Paso 6
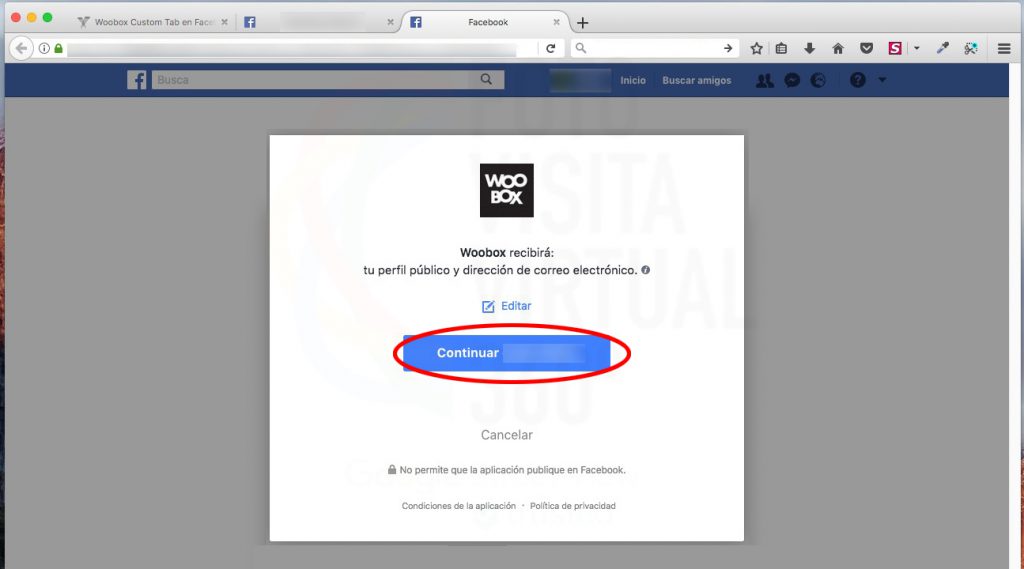
Aceptar que Woobox reciba nuestro perfil público y dirección de e-mail (tenemos que estar de acuerdo en ello, si no Woobox no se instalará), clicamos en “Continuar”.
Paso 7
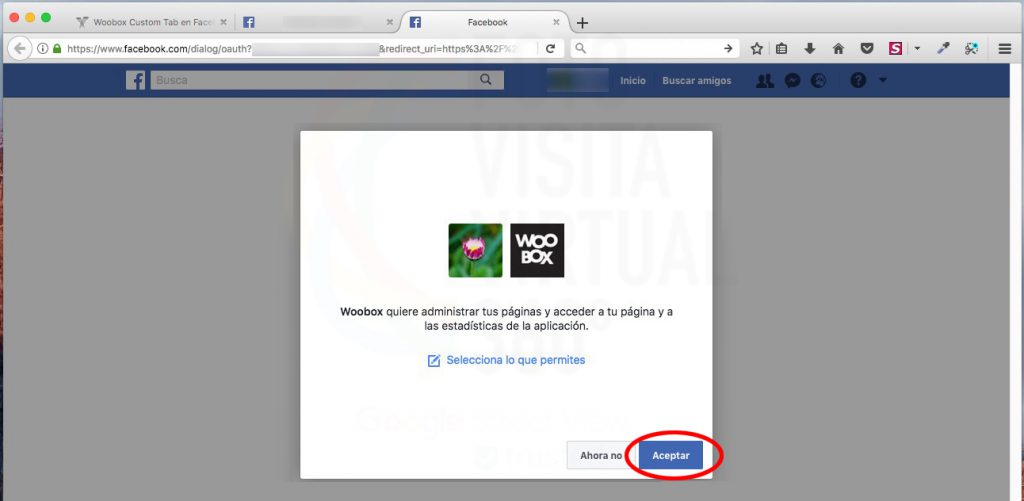
Deberemos permitir que Woobox tenga acceso a nuestra fanpage y crear la pestaña necesaria para alojar el tour virtual. (“Selecciona lo que permites” para más información).
Paso 8
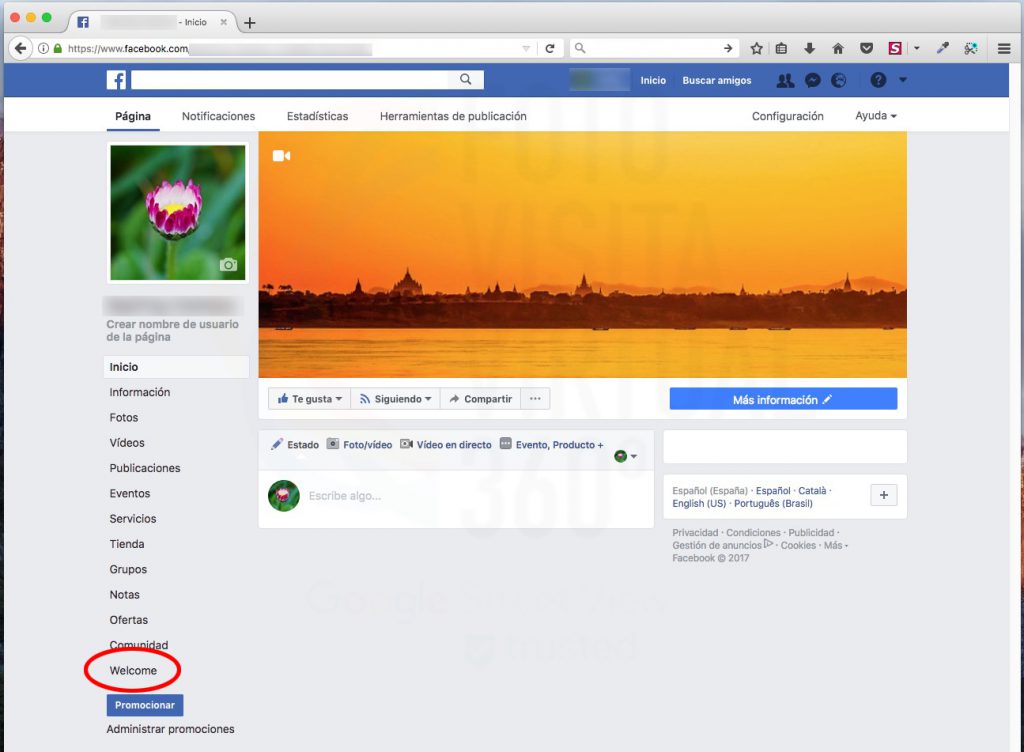
En el menú de la izquierda de la fanpage, vemos que Woobox ha creado la pestaña “Welcome” clicamos en ella.
Paso 9
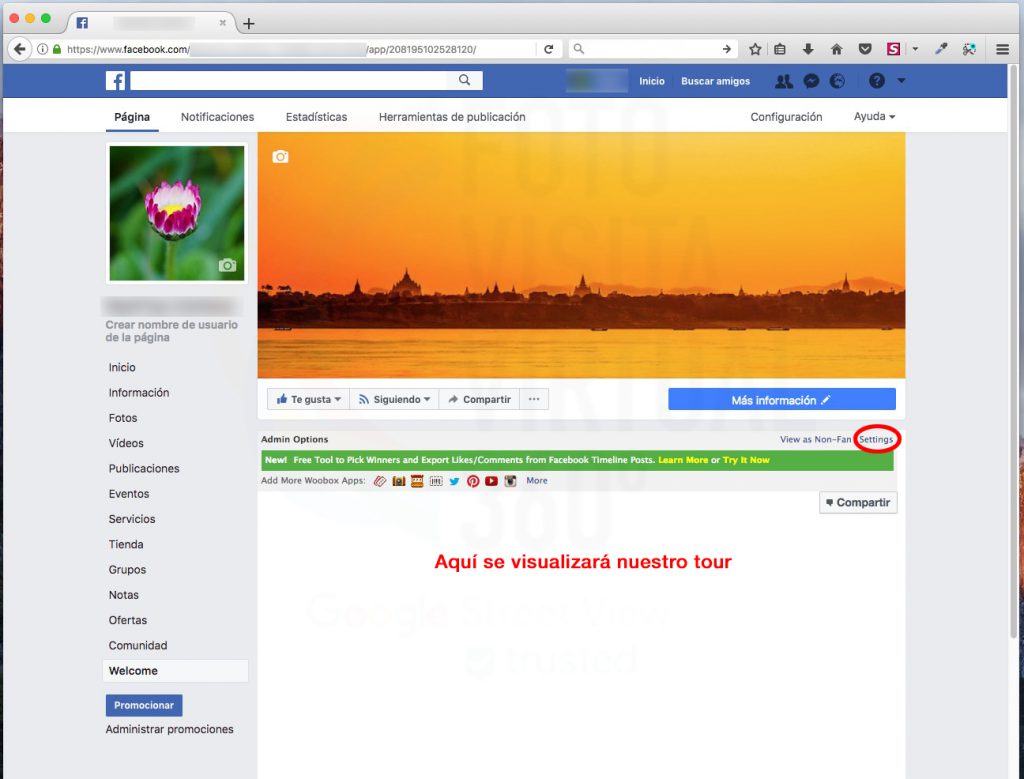
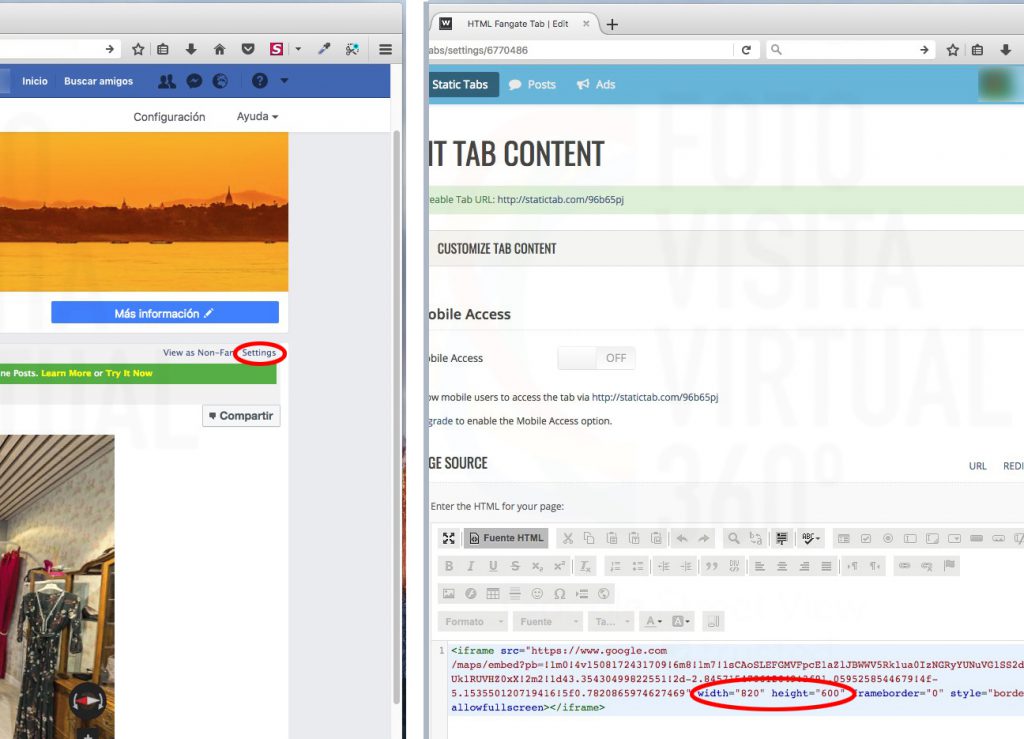
Aquí es dónde se visualizará el tour. Ahora vamos a colocar el código que hará visible éste, clicamos en “Settings”.
Paso 10
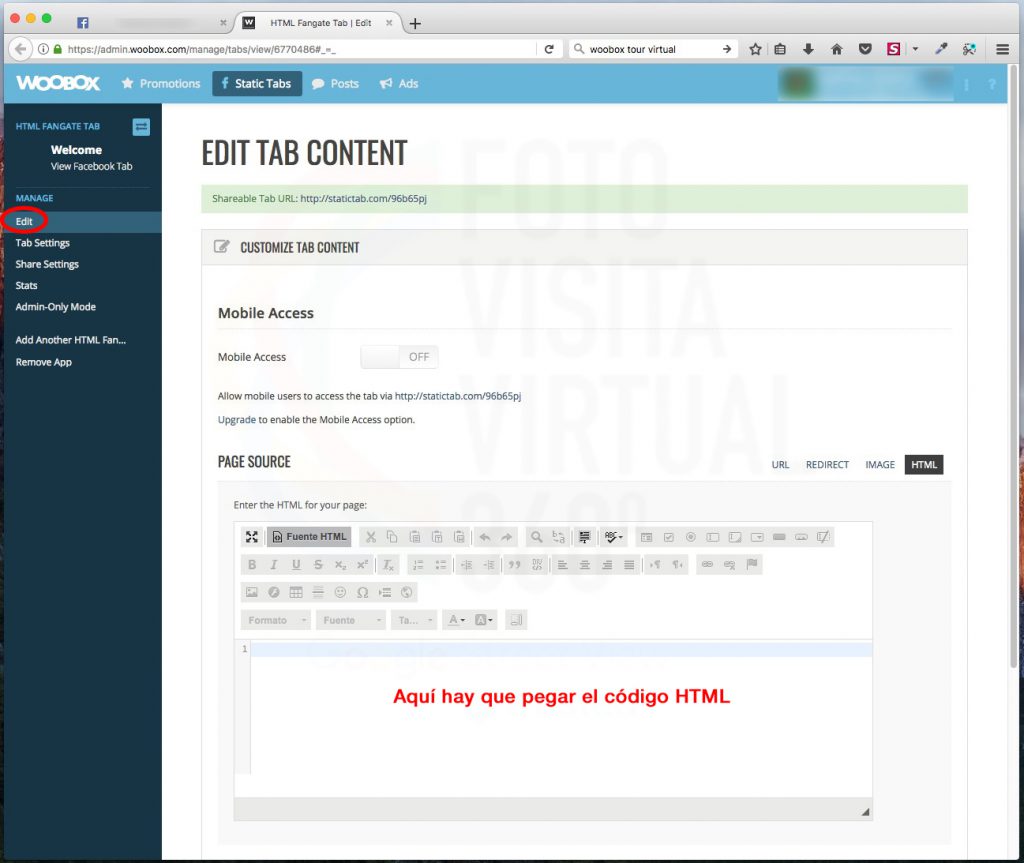
Seleccionamos “Edit”, en el recuadro debajo de “PAGE SOURCE” es donde vamos a pegar el código HTML que hará visible nuestro tour en Facebook.
Paso 11
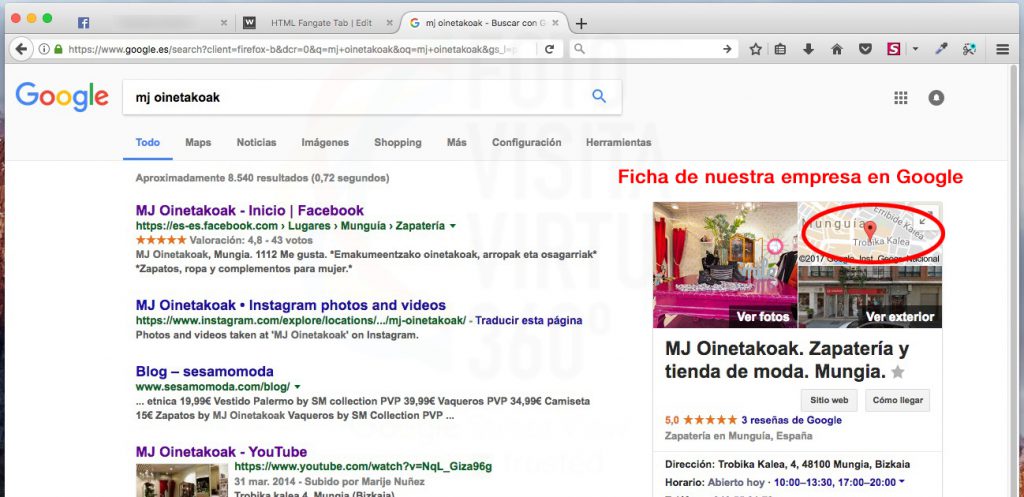
Abrimos una pestaña nueva del navegador y ponemos en el buscador de Google el nombre de nuestra empresa, vamos a la ficha de nuestra empresa en Google y clicamos en el mapa.
Paso 12
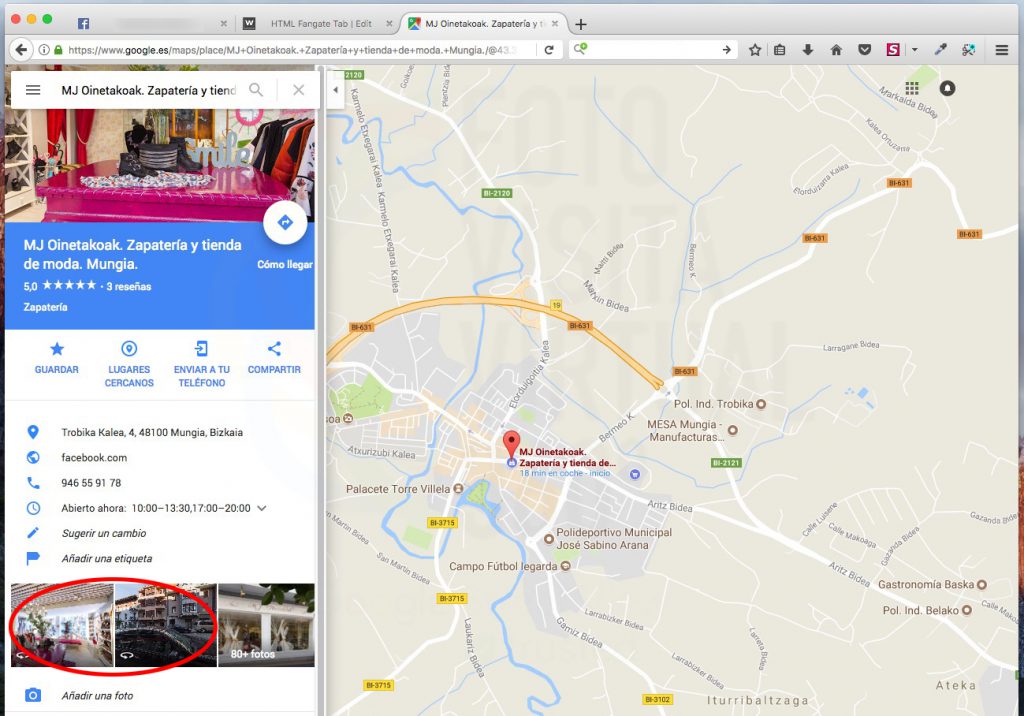
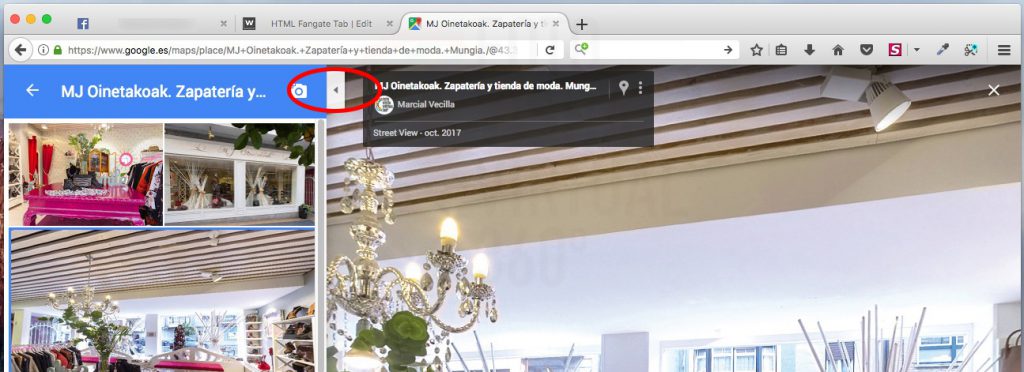
Y aquí clicamos en la imagen de nuestro tour virtual.
Paso 13
Cerramos la vista lateral de las fotos haciendo clic en el triángulo superior, ahora navegamos por el tour para seleccionar la vista que deseemos para el inicio de éste.
Paso 14
Ya tenemos la vista que queremos para el inicio de nuestro tour, ahora haciendo clic en los tres puntos que aparecen al lado derecho del nombre de nuestra empresa seleccionamos “Compartir o insertar la imagen”.
Paso 15
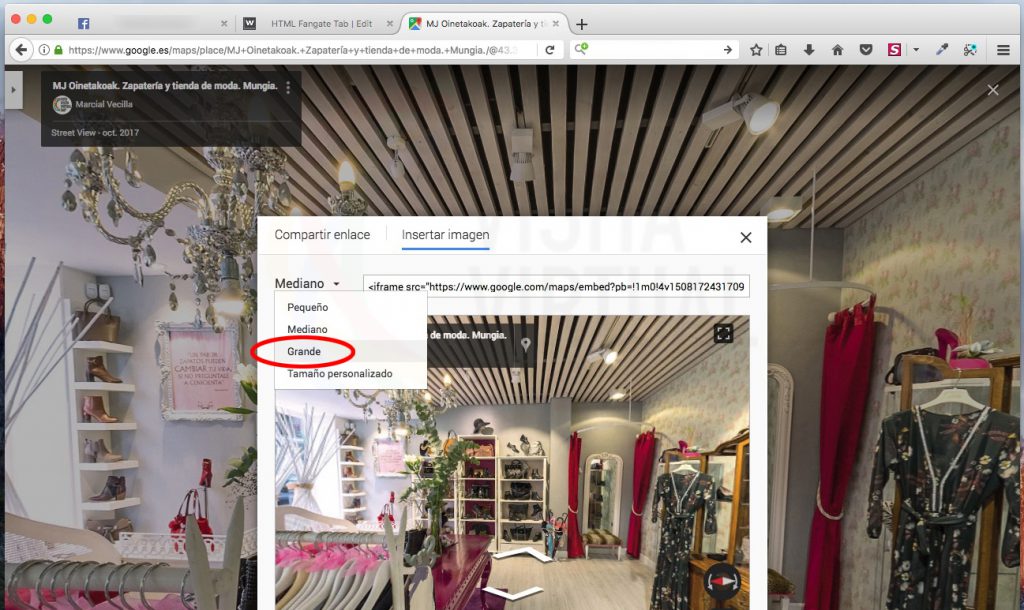
Clicamos en la pestaña “Insertar imagen”, desplegamos el menú haciendo clic en el triángulo al lado de “Mediano” y seleccionamos “Grande”.
Paso 16
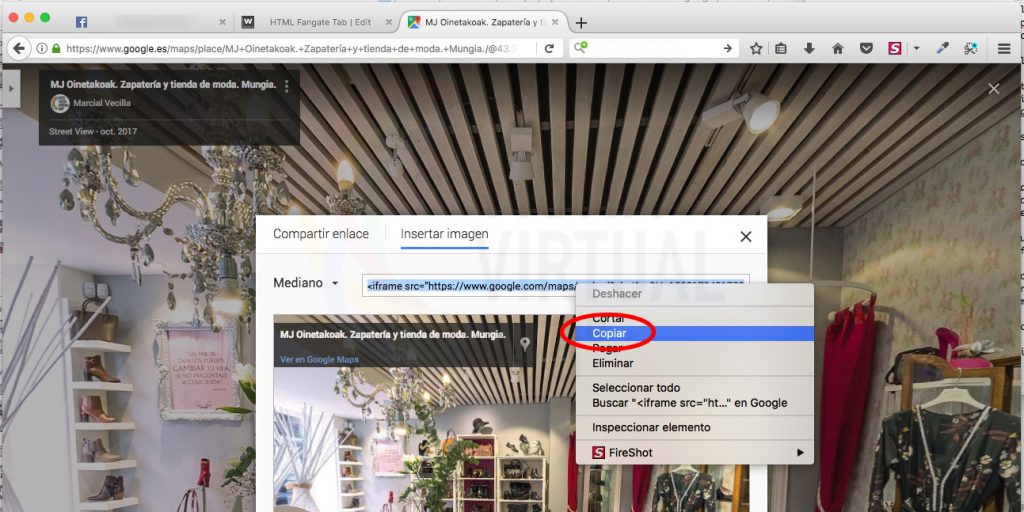
Copiamos todo el código que aparece en la ventana, haciento clic en ella con el botón izquierdo y cuando veamos que el texto aparece con un fondo azul clicamos con el botón derecho del ratón y seleccionamos la opción “copiar”, ya podemos cerrar esta pestaña.
Paso 17
Volvemos a la pestaña, donde tenemos abierto Woobox, para pegar el código, en la ventana de “PAGE SOURCE”, ya pegado el código clicamos el botón “Save Settings” abajo de la página y cerramos la pestaña.
Paso 18
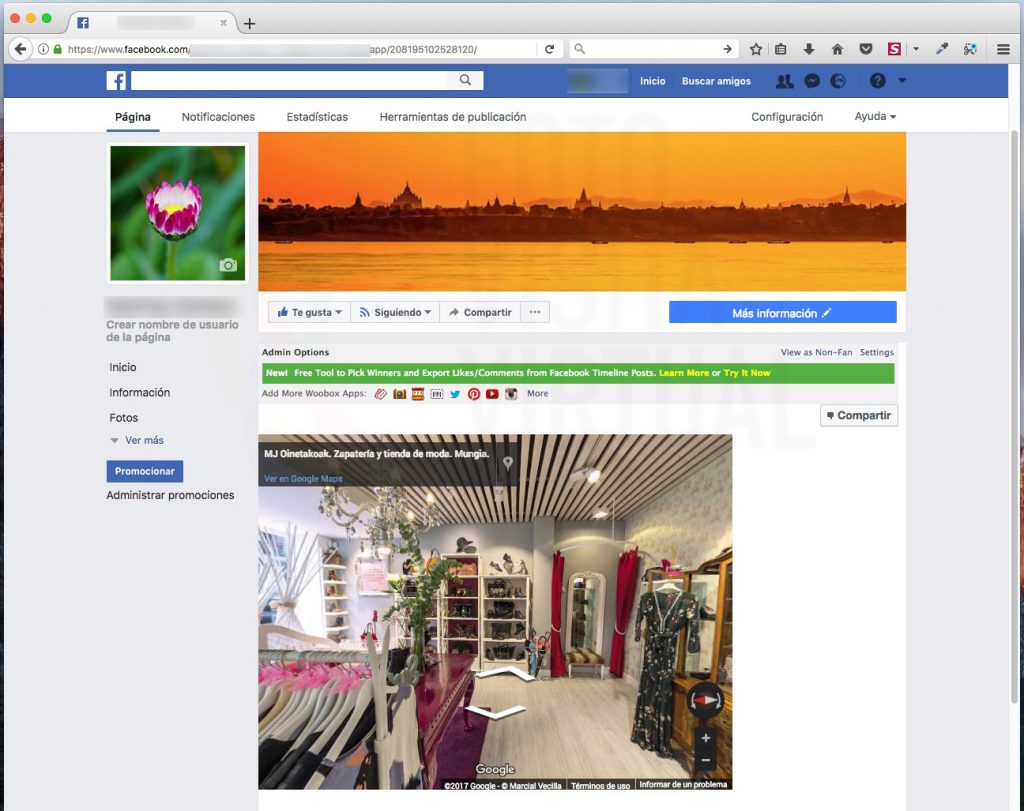
Ahora vamos a la pestaña de nuestra página de Facebook y le damos recargar la página, veremos que el tour aparece en la ventana de Woobox.
Paso 19
Si queremos que el tour aparezca más grande o más pequeño volveremos a “Settings” para cambiar el tamaño. Por ejemplo, vamos a poner 820 px de ancho por 600 px de alto, en la parte del código que he circulado en rojo. Después de cambiarlo volvemos a clicar en el botón “Save Settings”, cerramos la pestaña y desde nuestra página de Facebook recargamos de nuevo la página.
Paso 20
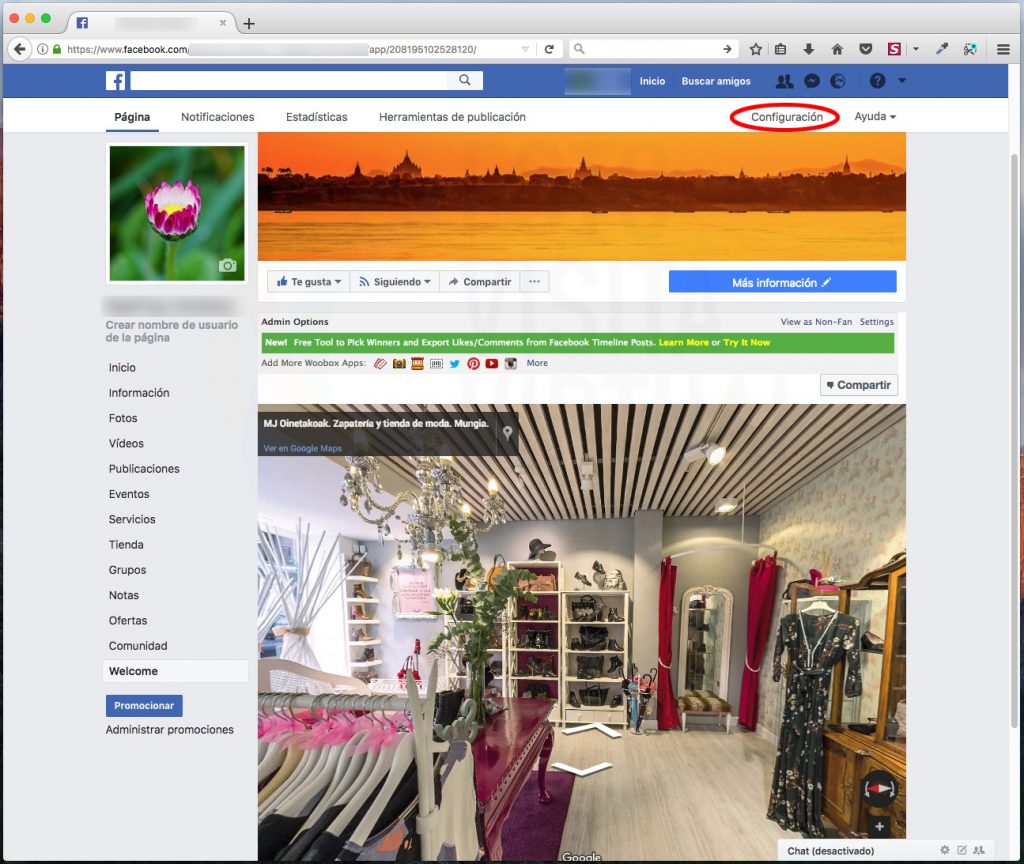
Perfecto, ahora vamos a cambiar el nombre del botón “Welcome” a otro más intuitivo de lo que se va a ver, por ejemplo “VISITA VIRTUAL”, para ello vamos a la opción del menú “Configuración”.
Paso 21
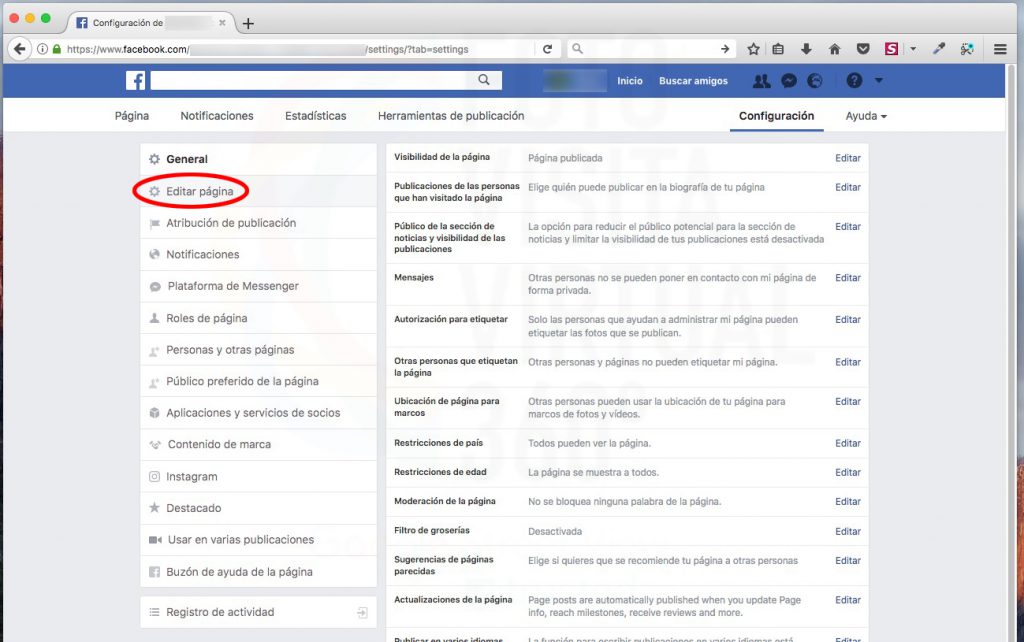
En el menú de la izquierda seleccionamos “Editar página”.
Paso 22
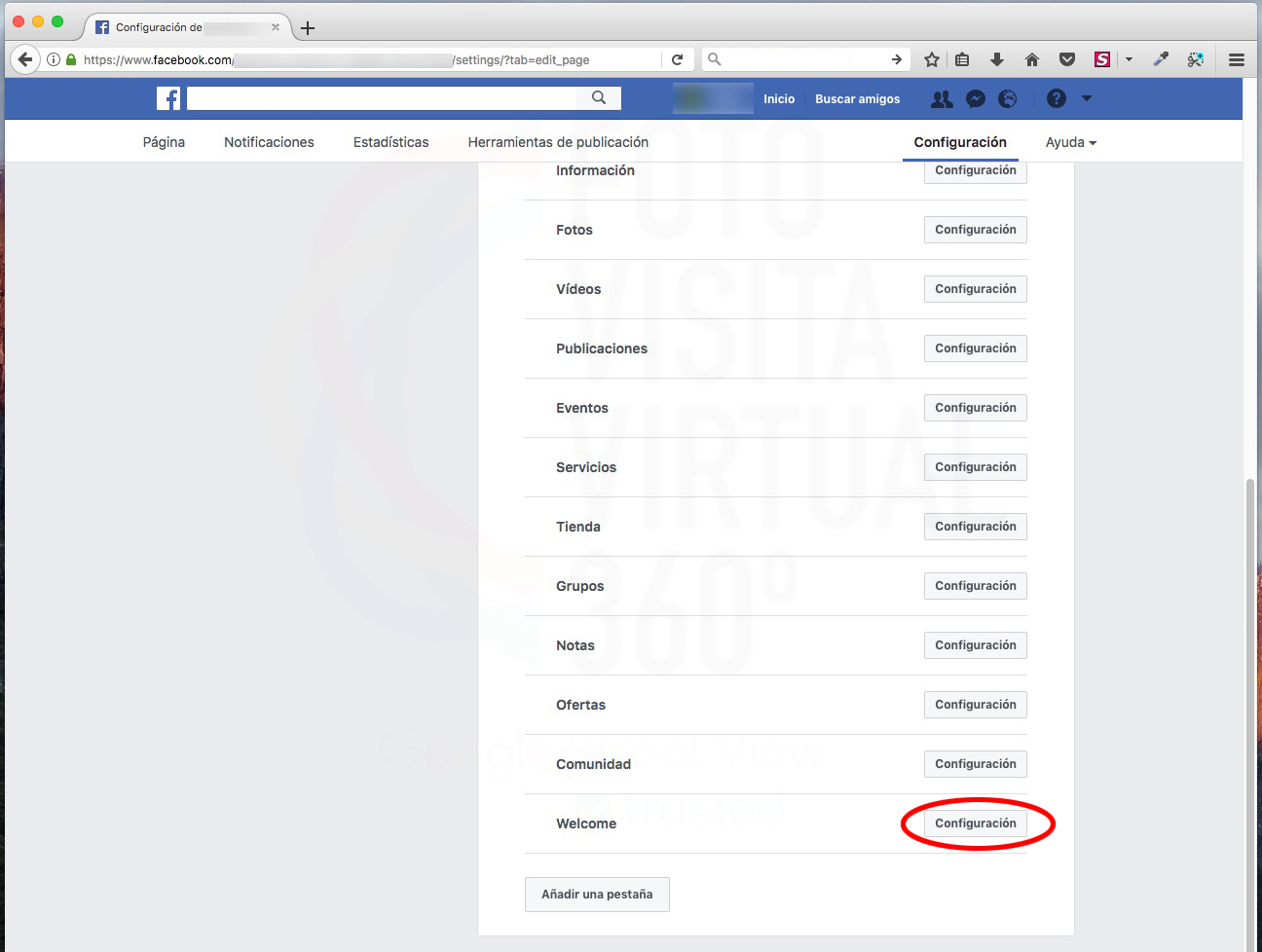
Aquí tenemos todos las pestañas que aparecen en nuestra página de Facebook, y nuestra pestaña “Welcome” que vamos a cambiar de nombre. Clicamos en “Configuración”.
Paso 23
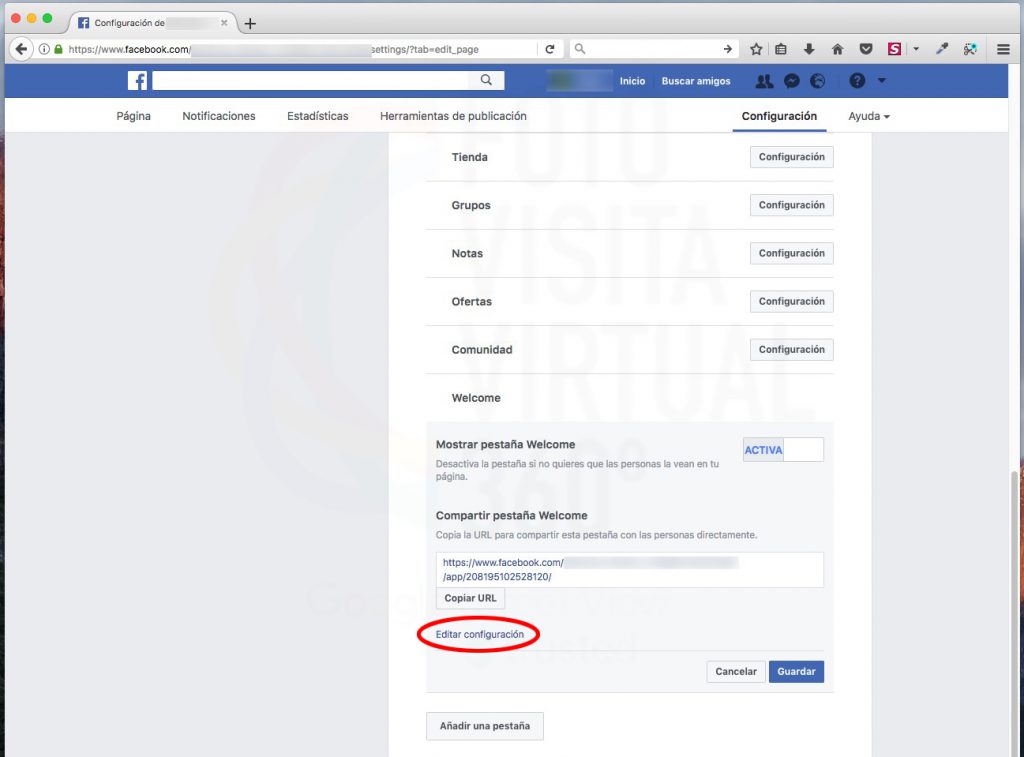
Después en “Editar configuración”.
Paso 24
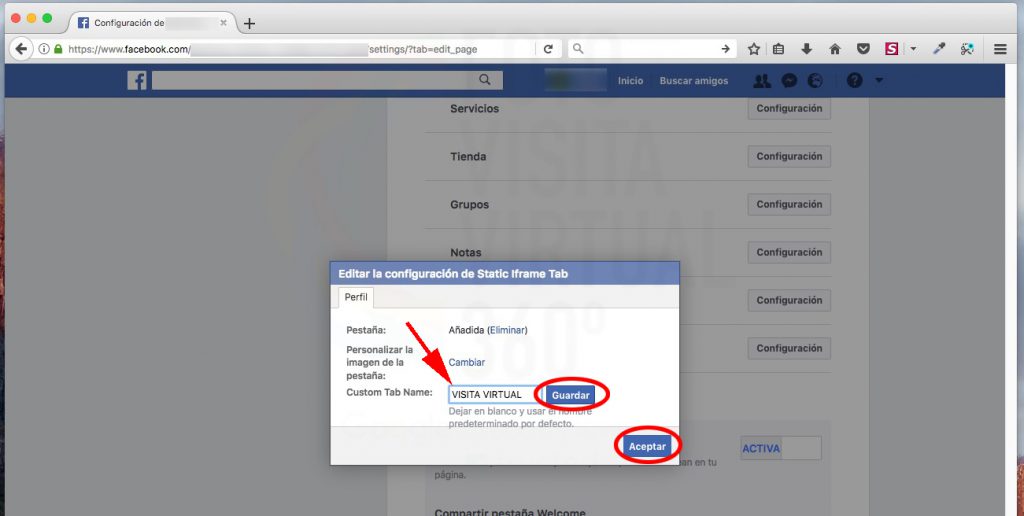
En “Custom Tab Name” ponemos el nombre que queremos dar a nuestra pestaña del tour virtual, por ejemplo “VISITA VIRTUAL” y clicamos en el botón “Guardar” y después en “Aceptar”.
Paso 25
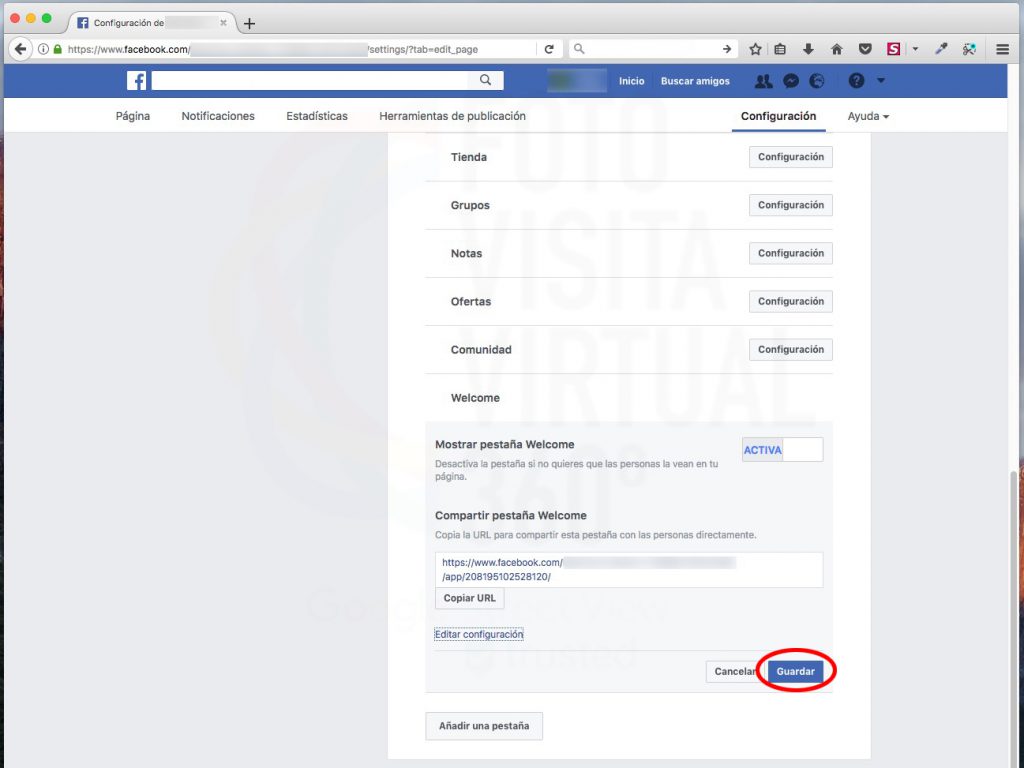
Clicamos en el botón “Guardar” y recargamos de nuevo la página, veremos que aparecerá nuestro botón “VISITA VIRTUAL”.
Paso 26
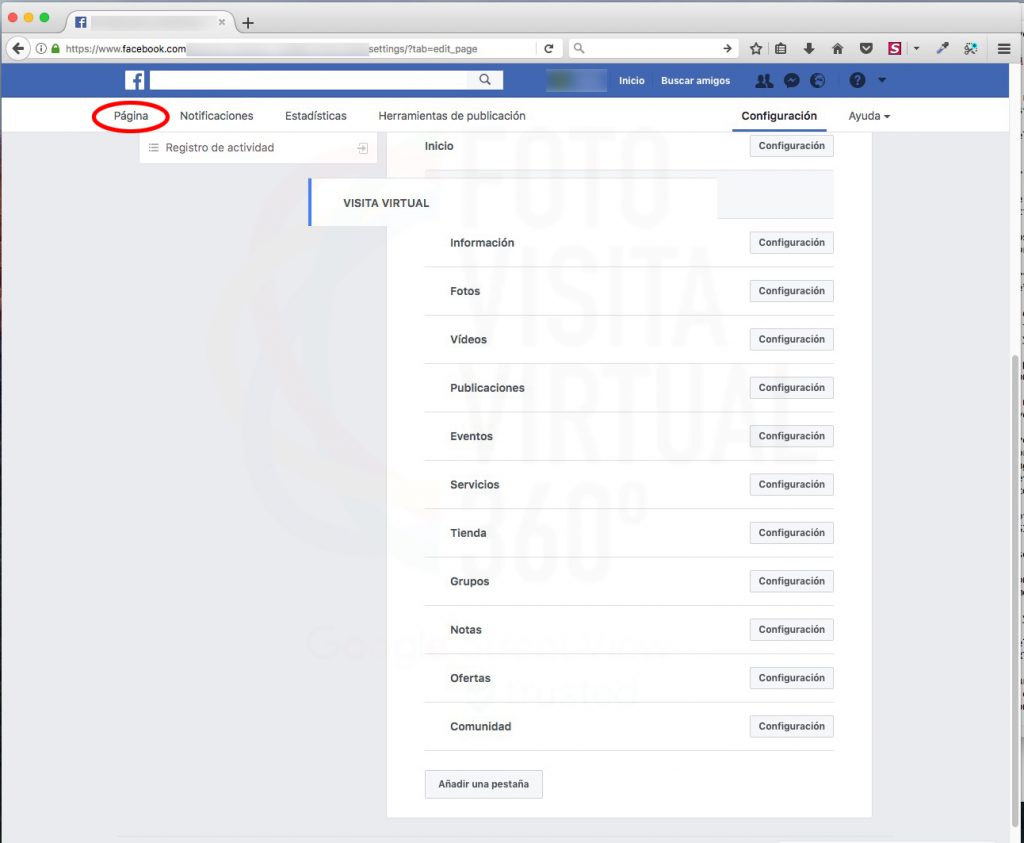
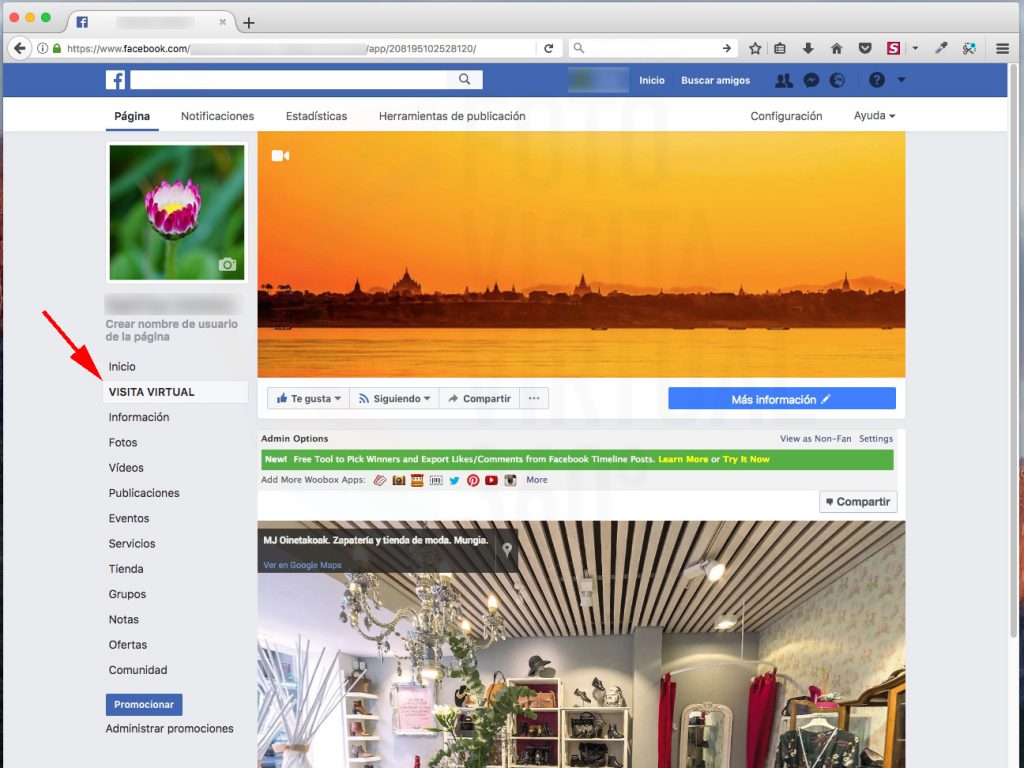
Nos gustaría que nuestra flamante pestaña “VISITA VIRTIAL” que hemos creado para nuestro tour, este en una posición más destacada, en una posición superior. Clicamos en el bloque de “VISITA VIRTUAL” y sin soltar arrastramos la pestaña a la posición en la que deseamos que aparezca en el menu y la soltamos ahí. Después clicamos en la opción del menú “Página”.
Paso 27
Ya tenemos nuestra Visita Virtual de Google con la pestaña personalizada “VISITA VIRTUAL” y en un lugar bien visible.
Paso 28
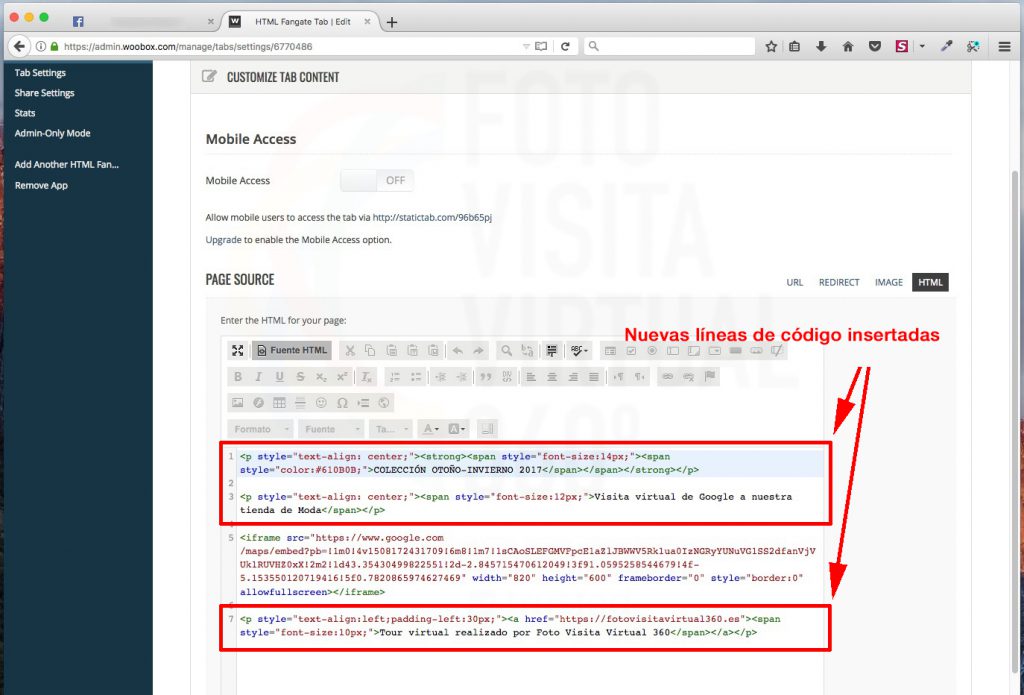
Podemos añadir más código HTML en la ventana “PAGE SOURCE” de Woobox, por ejemplo para que aparezca un titular, texto explicativo, un enlace a nuestra página web, etc. Clicamos en nuestra pestaña de “VISITA VIRTUAL” después en “Settings” y “Edit”, añadimos las líneas nuevas de código y guardardamos los cambios con “Save settings”, en este caso hemos puesto unos titulares y un pie con un enlace a la web.
Paso 29
Y finalmente este es el resultado visible de nuestro tour Google en la pestaña VISITA VIRTUAL de la fanpage.